

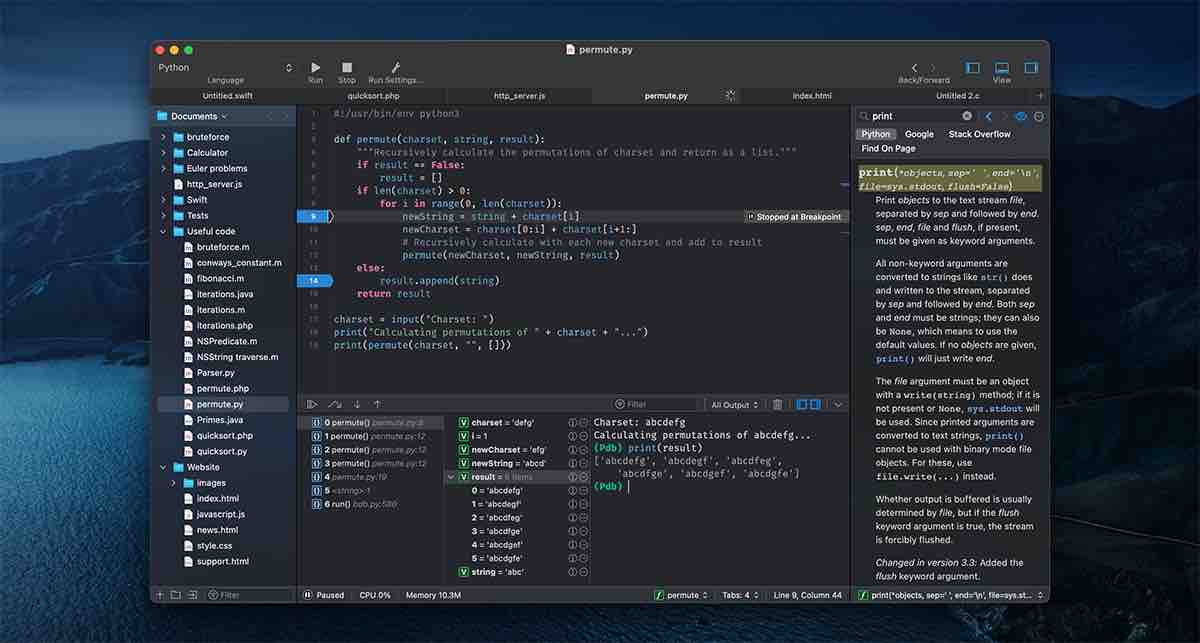
AppleScript, C, C++, C#, Go, Haskell, HTML/CSS, Java, JavaScript, Kotlin, LaTeX, Lua, Markdown, Node.js, Objective-C/C++, Perl, PHP, Python, Ruby, Rust, Shell Script, Swift, TypeScript, and user-added languages.įor a full list of supported languages and features, please visit ĭevelopers will always scoff at apps like these (especially ones whose primary notability derives from the Mac App Store-normally a bit sketchy), which make you pay for what you could likely get for free from such popular editors as Sublime, Atom, Notepad++, Vim, etc.Use the documentation sidebar to quickly check the online docs for classes and functions without ever leaving the app. Use the built-in file browser when working on projects with lots of different files. CodeRunner's modern, single-window interface helps you keep your workspace organized.
#Coderunner 2 code
Best-in-class syntax highlighting is augmented with code tokenizers for local symbols and variables, allowing for unparalleled highlighting and variable renaming features. Auto-Indent not only perfectly indents existing blocks of code, but is deeply integrated into the editor and indents your code as you type. Multiple selections save you time by eliminating repetitive edits. At the heart of CodeRunner lies a lightning-fast editor that is packed with useful coding features.Compile and runtime issues from the console are also intelligently highlighted and included in the document.

CodeRunner checks your document for syntax errors and common issues, displaying errors directly inline with your code.
#Coderunner 2 download
You can download the script by downloading the below JavaScript AngularJS Code Runner Language. I don’t know if it is an optimal solution, it’s seems to work. It gave me an idea to add a compile script who will separate the current file in 3 parts: Javascript, HTML and CSS, and return the complete HTML source code. With the second version of CodeRunner is now possible to run code on a webview, the problem is that you can just run Javascript code like jQuery without a way to add HTML or Styles.ĬodeRunner can run a shell script before executing the file, like the own used in Swift, the file is compiled with this script before running. Tip to have Javascript, HTML and CSS in the same file You will also need Xcode to run Objective-C code, which can be downloaded from the Mac App Store." 1Įcho -e "To run Objective-C code, you need to use the non-App Store version of CodeRunner, which is free for App Store customers.\n\nDownload the non-App Store version of CodeRunner at. Paste this block after the bloc out="$out.out", this will create a destination folder called objc and compile the script in. Set Run command to $compiler because the path to the program passed by the compile script will be absolute.Ĭlick on Edit Script to edit the compile script and add this bloc of code: 1 Tip to have Javascript, HTML and CSS in the same fileĬreate a shell variable named CR_BUILD_DIR on CodeRunner Preferences > Advanced and set the absolute path to your build directory. You can run code in almost any language instantly, and you’ll be surprised by the powerful set of features in such a lightweight and easy-to-use editor. CodeRunner is the best way to write code on your Mac.


 0 kommentar(er)
0 kommentar(er)
